CSS Specificity - How to calculate and how not to confuse your CSS
by Subin Sudhakaran / 11th May, 2020
Portfolio: subinsamrat.netlify.com
CSS is pretty easy to get into, mainly due to the simple nature of its syntax. The most interesting part when working with CSS is, if an issue arises, the chances of finding the solution is so hard, that a solid understanding in CSS Specificity will break that barrier.
What is Specificity in CSS ?
If you have two (or more) conflicting CSS rules that point to the same element, then the browser will assign the element with the more specific styles. The rules the browser follows are collectively called Specificity.
How WebPage gets executed in browser ?
Before going into the specificity rules, it's important to know the order in which the CSS stylesheets gets executed in a webpage.
Consider the below HTML code snippet:
<html><head><link rel="stylesheets" href="styles.css"></link><script src="./app.js" type="text/javascript"></script><style>h2 {font-weight:bold;}</style></head><body><img id="img" src="image.jpg" style="width:400px;height:300px;"/></body></html>
Roughly the execution is as follows:
The HTML document gets downloaded and parsing starts
HTML parsing reaches styles.css and gets downloaded.
Next, the app.js gets downloaded either in background / asynchronously. In this case asynchronous.
Next, Internal CSS gets parsed
After the head is completed the body gets executed.
From the above step-by-step execution, it's clear that first the preference is given to InlineCSS (as the body gets executed at last) and then to internalCSS followed by External stylesheets.
InlineCSS > InternalCSS > ExternalStyles
Let's see with an example, where we will have a p element that got styled in internalCSS, InlineCSS and ExternalCSS. Also we will be adding class and ID selectors to increase the specificity to just see if the above said precedence changes.
In index.html (Internal and Inline CSS):
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS Specificity</title><link rel="stylesheet" href="styles.css"><style>p#para {color: red;}</style></head><body><div><p id="para" class="para" style="color:blue;">This is a paragraph</p></div></body></html>
In styles.css (External CSS):
p#para.para {color: yellow;}
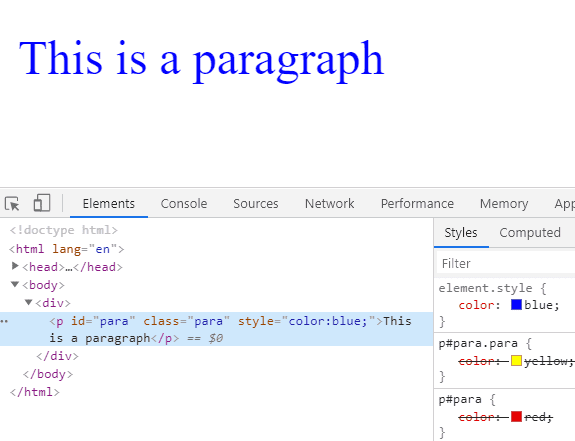
Output:
As you can see from the output image above, the inline CSS of color blue got applied to the paragraph element instead internal and external styles. The same has been displayed in the browser console with color yellow and red striked out.
If the inline CSS is removed, then the color:red would be applied and after that external styles.
Back to the CSS Specificity on external Styles:
As i said, the most specific selector gets to assign its property values to the HTML element. If the selectors are the same then the last one will always take precedence. For example,
p {color:red;}p {color:blue;}
In the above example, the font color for the paragraph will be BLUE, as the priority is given to the last one. However this is not the case if the selectors are different.
<div><p>This is a paragraph</p></div>
p#para {color:red;}p {color:blue;}
In the above case, as you are targeting the element p with ID selector (ID - has more specificity), color red will be assigned.
Calculating Specificity
We will have specificity points assigned to selector and elements inorder to calculate which among the styles has higher specificity.
ID selector - 100 points
Class selector - 10 points
Element selector - 1 point
When you add them all up, you will arrive at a specificity value. Let's take an example:
<main><section id="articles"><div class="article-1"><p class="para">This is a nested paragraph</p></div></section></main>
main section div p {background-color: cyan;}main #articles div p {background-color: purple;}#articles .article-1 .para {background-color: darkgreen;}
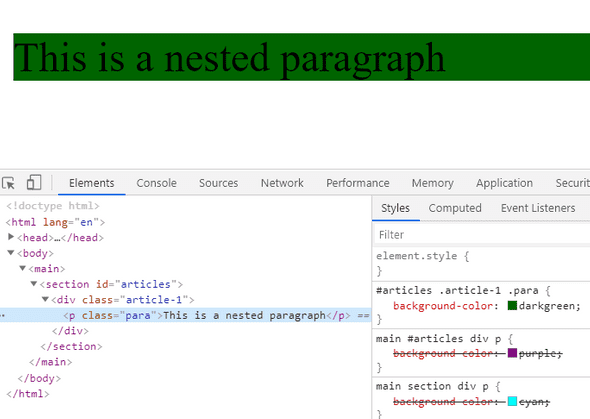
Output:
Let's order the specificity values for all the three CSS declarations:
/* Specificity - 1 + 1 + 1 + 1 = 4 */main section div p {background-color: cyan;}/* Specificity - 1 + 100 + 1 + 1 = 103 */main #articles div p {background-color: purple;}/* Specificity - 100 + 10 + 10 = 120 */#articles .article-1 .para {background-color: darkgreen;}
Background Color darkGreen will be applied because of higher specificity (120 points).
Conclusion
Hope you guys understood well. Next time, if you have any issues with conflicting styles, don’t pull your hair out! Calm your nerves, remember the hierarchy of specificity that starts with inline styles given more preference followed by internal styles and external styles. Try those specificity calculation trick that i showed you, it will be useful.
And when writing CSS remember that you should only be as specific as you need to be, and not more. Enjoy what you are doing.
Happy coding! :)